Proses pembuatan yang terbilang menarik, hampir keseluruhan proses pemogramannya menggunakan flowchat /Cricket Logo and Logo Blocks Cri...

Contoh Penerapan Fuzzy Logic Untuk Pengontrol Kecepatan Motor Servo Pada Aplikasi Simple Color Tracking
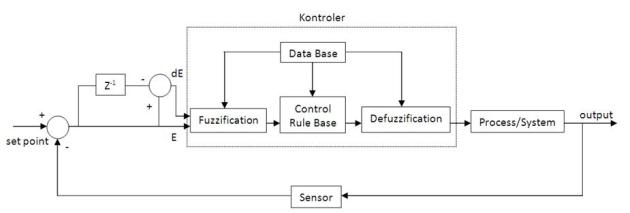
Diagram block. Pada post sebelumnya, telah dibahas tentang aplikasi Simple Color Tracking. Pada kesempatan kali ini saya coba mengemba...

Memahami Prinsip Kerja Simple Color Tracking Menggunakan Webcam Dengan Library AForge.NET
ini dia yang mantap... sharing dari tetangga sebelah : http://wangready.wordpress.com Vidio Hasil Simple Color Tracking Using AForge.NET...

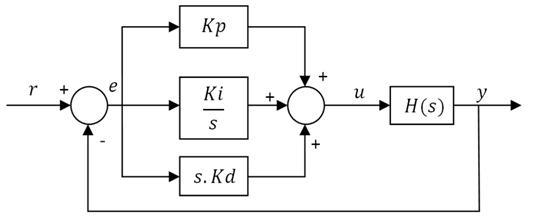
Mengenal Kendali PID
Rangkaian analog PID. Kp adalah konstanta proporsional. Kp berlaku sebagai Gain (penguat) saja tanpa memberikan efek dinamik k...
Langganan:
Postingan (Atom)